为本博客添加新特性记录1.0
暂时使用Google Translate翻译网站充当英文网站
使用方法:
直接添加链接🔗 https://translate.google.com/translate?hl=en&sl=zh-CN&u=https://your/website
Demo
虽然效果比较差,很多插件甚至不能加载,但是先用着吧,万一有English speaker想看呢😂
Weight利用微博Api嵌入个人动态Card
- 在主题目录创建一个html文件
- 参照其他weight的引用和创建方式创建一个‘动态’Weight
- 在相关pug文件中引入创建的html文件
- 使用微博开放平台的微博直播组件生成iframe代码放入html文件
‘关于页’添加视屏介绍
- 用ipad上的Videoleap软件制作了视频
- 在about页面直接添加了
video标签
<video
<!-- autoplay='autoplay',
muted='muted',
loop='loop', -->
src='https://blog-1253324855.cos.ap-shanghai.myqcloud.com/picgo/video.mp4'
type='video/mov'
width='100%'
controls="controls"
preload="auto"
height='100%'
poster='https://blog-1253324855.cos.ap-shanghai.myqcloud.com/picgo/videoposter.jpg'>
</video>浏览器推送
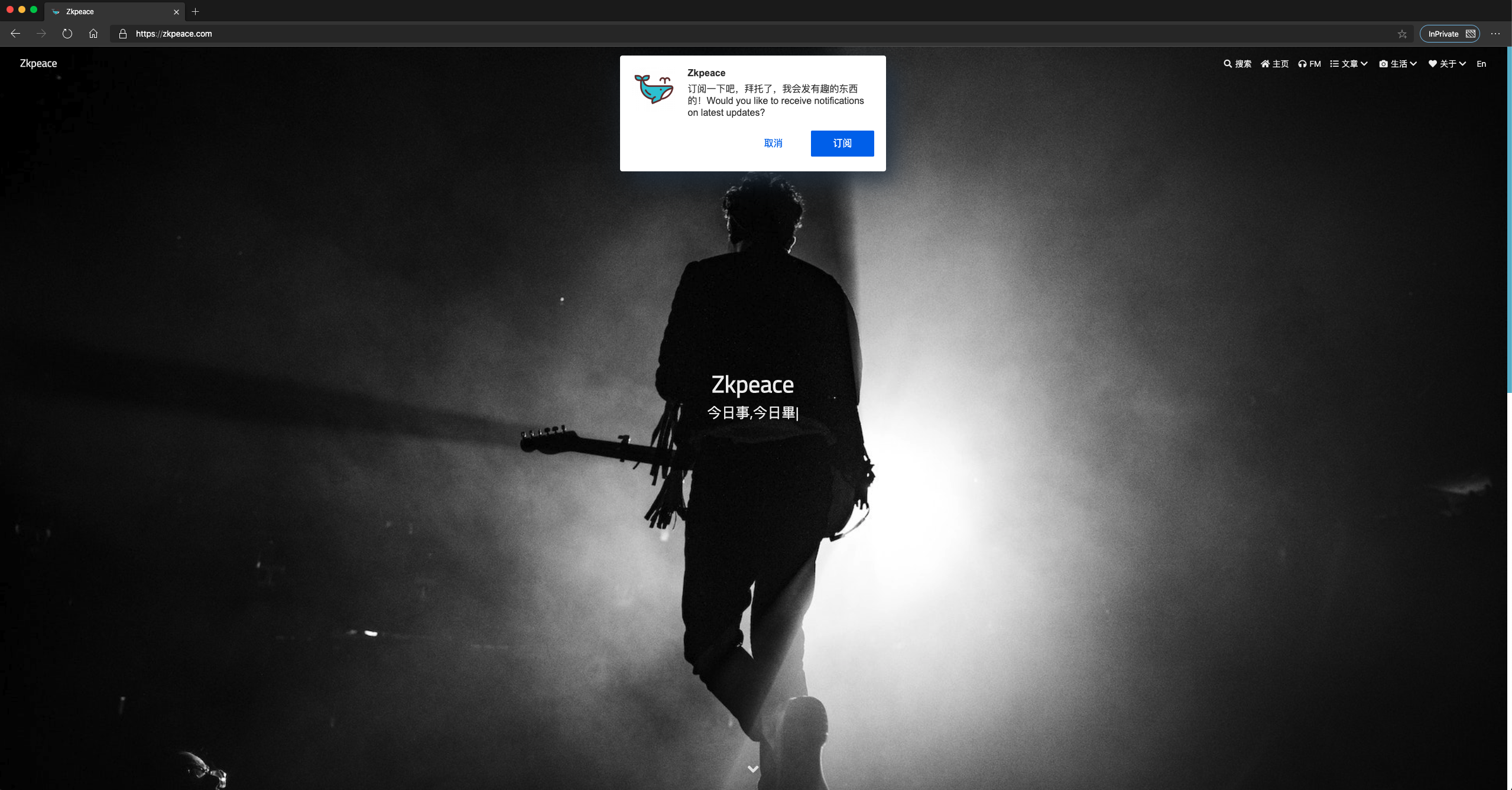
在Webpusher注册账号,自定义弹窗
在hexo根目录_config.yml文件中添加配置:
webPushNotification: webpushrKey: "your webpushr rest api key" webpushrAuthToken: "your webpushr authorize token" trackingCode: "" <!-- 相关的信息可以在webpusher找到 -->完成以后可以直接在Webpusher管理推送,更新文章也可以自动推送
书影页改为iframe嵌入网页
现在hexo有一个调取豆瓣数据的插件hexo-douban,调取的内容和排版我都不满意,还是喜欢豆瓣的页面,自己写有太麻烦,本来添加了外链,但是太多外链还是影响体验,索性在页面里嵌套了豆瓣的书影音档案链接,代码如下:
<style>
iframe{width:103%;height:2000px;border: none}
#iframe{overflow:hidden}
</style>
<div id="iframe">
<iframe height="100%" src="https://m.douban.com/people/43103367/subject_profile" sandbox="allow-forms allow-scripts allow-same-origin allow-popups"></iframe>
</div>其中使用了两个小tricks:
- 隐藏滚动条。只是隐藏了滚动条并没有隐藏滚动功能,实现的方法是设置
iframe标签的width大于100%,然后设置iframe的外层div为overflow:hidden,就可以隐藏标签,经过调试我选择宽度为103%。其实iframe本身有隐藏滚动条的属性scrolling:no但是这样就不能滑动标签了,对于高度不固定的页面有可能不能完全显示,自己写js又太麻烦,所以在要求不高的情况下这个方法还是不错的。 - 防止网页重定向。添加标签:
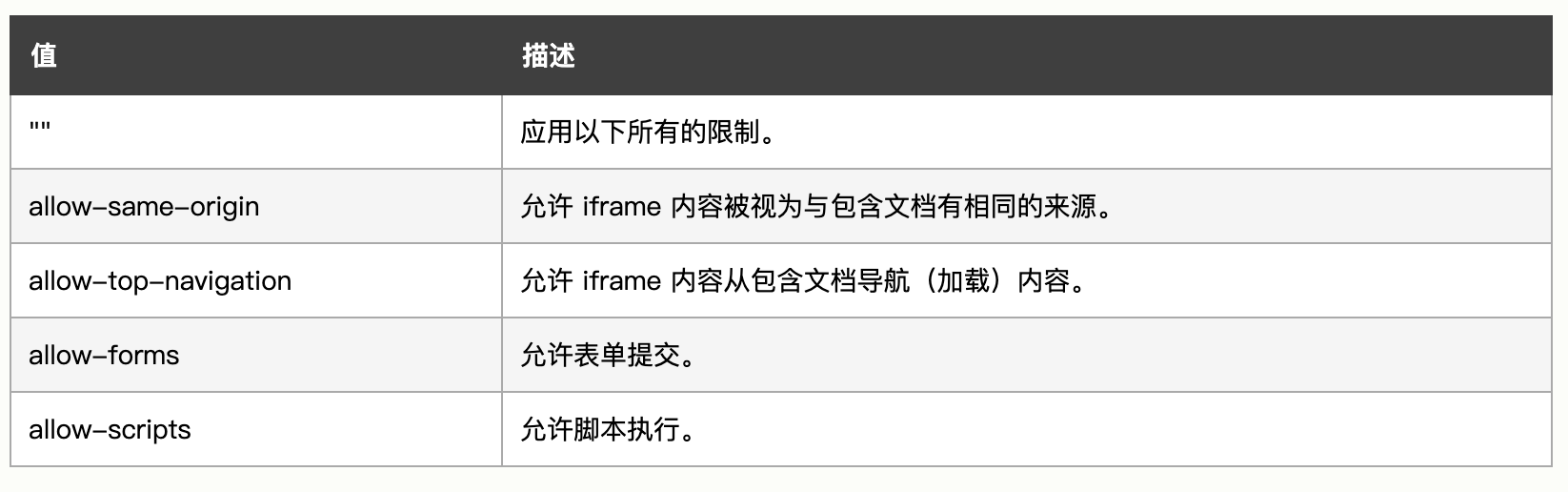
属性解释:sandbox="allow-forms allow-scripts allow-same-origin allow-popups"
添加了动画猫
偶然看到别人家的博客有只灰猫,和我家的很像,也想来一只,于是下载了hexo live2d的插件:hexo-helper-live2d,
使用起来相当方便。
安装:
npm install --save hexo-helper-live2d
在_config.yml里配置:
# 动画宠物
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
tagMode: true # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-hijiki # 指定模型
display: # 调整大小位置
position: left
width: 100
height: 200
mobile: # 是否在小屏显示
show: false
react: # 透明度
opacity: 0.8更详细的配置可以查看官方文档。
这里我打开了标签模式,关闭的模型会出现在所有界面。因为我觉得小猫在主页影响观感,不够简洁,于是只把他放在“关于“里饲养。
添加标签到“关于页面”:{{ live2d() }} or<%- live2d() %>
添加FM页面增加音乐播放器
使用插件:hexo-tag-aplayer
这是一个Aplayer播放器的Hexo插件,引入 MetingJS 后,播放器将支持对于 QQ音乐、网易云音乐、虾米、酷狗、百度等平台的音乐播放,功能强大配置简单。
安装:
npm install --save hexo-tag-aplayer
在_cogig.yml配置:
aplayer:
meting: true
在页面添加标签:配置详情
{% meting... %}
外观优化
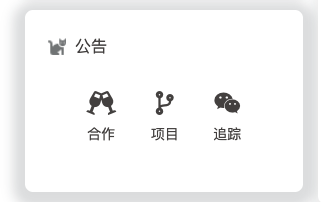
- 重新设计Wight中的公告卡片
直接在
card——announcement.pug文件中更改了结构学习了模版引擎Pug(原Jade)
- 对相册页面删繁就简
- 添加足迹页面
- 通过GoogleMap 我的地图制作了足迹地图。
- 菜单栏结构调整
- 悬浮显示微信公众号二维码
- 完全css实现,参照了文章界面下方donate弹出二维码的样式
使用Pjax优化博客
具体我放在使用Pjax优化博客添加全局播放器记录
刚想搞Pjax的时候询问了主题创者者,他说Pjax是个大坑所以没有在主题里添加,但是我还是留恋全局播放器和网站加载的飞速体验,最后试了两个插件如下:
推荐第一个优点是指定多个容器的操作更加方便。
尚未启用.
添加全局音乐播放器
// 首先引入相关的css和js外链
// 在music-player.pug中配置meting-js标签,注意这里要设置成fixed吸底模式
.music-player
meting-js(server='netease', // 服务器 网易云
type='playlist', // 类型 播放列表
id='2962395686', // 列表编号
fixed='true', // 吸底模式
theme='#2c2c2c', //主题色
lrc-type='2' // 本身是指定div显示歌词,也可以以此方法取消歌词显示
)
// 在layout中引入
if !isMobile // 这里我只在网页版加载全局播放器
include ./music-player.pug
由于影响文章页面目录toc的显示和关闭,暂时关闭。